Creating OpenCms Container Templates
(→Formatter Configuration) |
|||
| Line 72: | Line 72: | ||
The container tag: | The container tag: | ||
| − | <cms: | + | <cms:container name="CENTERCOLUMN" type="center" width="500" /> |
Formatter definitions: | Formatter definitions: | ||
Revision as of 13:23, 30 August 2011
Contents |
Abstract
This tutorial introduces the most important new concepts in the OpenCms template system. These concepts are probably the most important advancements in OpenCms 8.
At the heart of OpenCms 8 new Advanced Direct Edit functionality lays the "Container Page", a XML Content based data structure that provides a standard mechanism that allows developers to easily create configurable websites with custom HTML.
To display content in a Container Page, "Formatters" are used that render the HTML for a specific content item. There can be several Formatters for the same item that allow different output formatting, for example one for a small side column and one for a wider page body.
Part 2 of the tutorial is about how the new functionalities can be used on templates with the extensions introduced in the <cms:> taglib und expression language, as well as the available new API.
It explains how to use these functionalities to create custom templates that are fully drag and drop enabled. You will also find details about recommended HTML structures, content organization and best practices.
Basic concepts
Basic Page
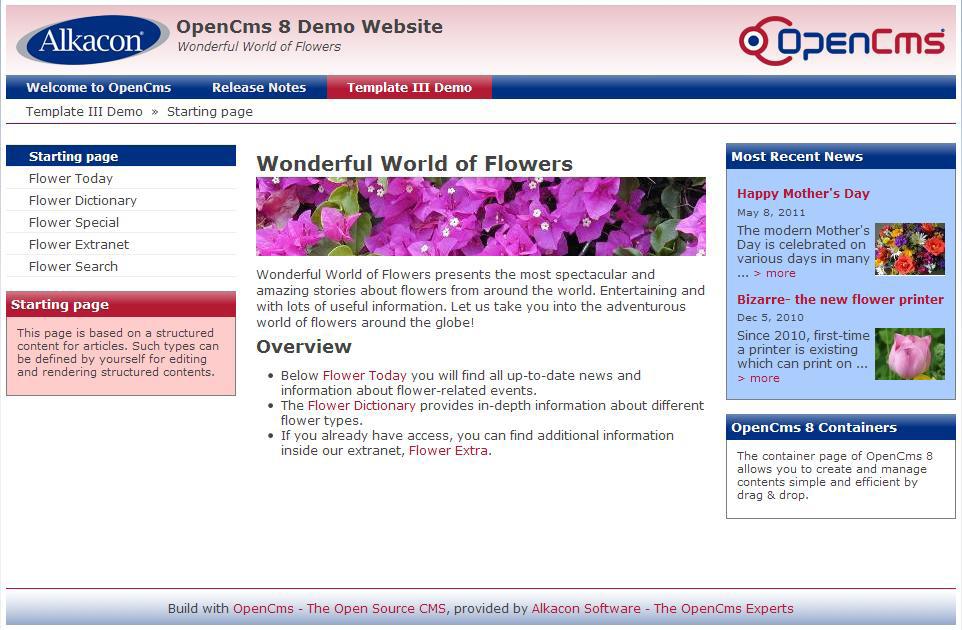
A basic webpage (e.g. Template III Flower Demo) might consist of several basic elements as you can directly tell by looking at the page. Since many elements became de facto standards they are assumed as well-known. The example webpage is built of HEADER, FOOTER, Navigation, Breadcrumb Navigation and several Columns containing boxes and / or text and images.
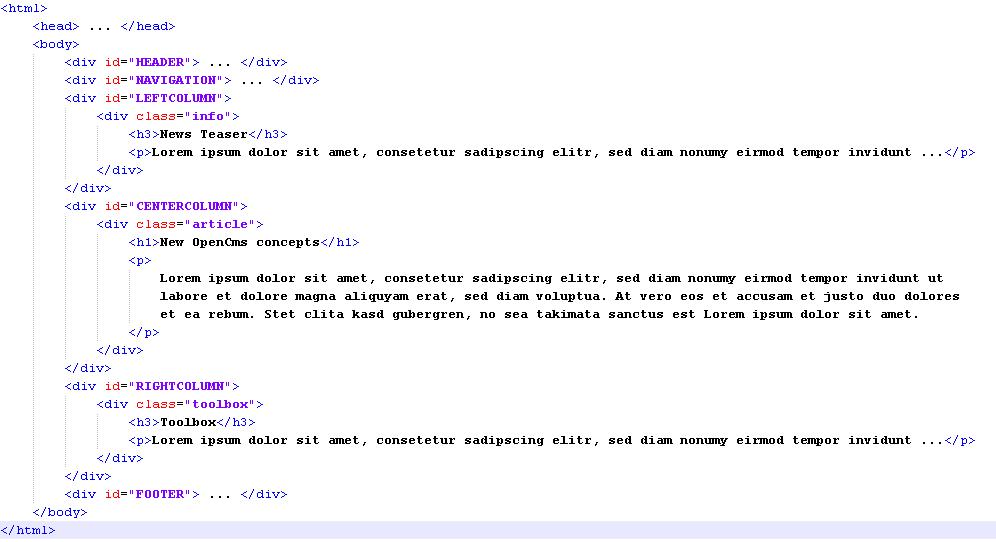
Page HTML
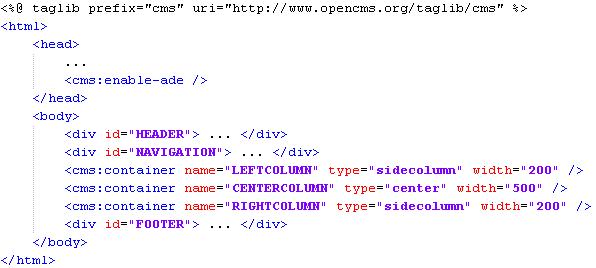
Looking at the webpage's HTML source code one finds the elements encapsuled in div containers. Each <div> has a unique identifier, in the given case denoting the purpose of the element: HEADER, NAVIGATION, LEFTCOLUMN, CENTERCOLUMN, RIGHTCOLUMN, FOOTER,...
(Note: Given example does not correspond to the displayed webpage)

Template JSP
The Template JSP is used for rendering the HTML output. The Template JSP thus defines the div identifiers. This simple example is just to show, how the HTML output is structured by div containers.
Basic XML-Content
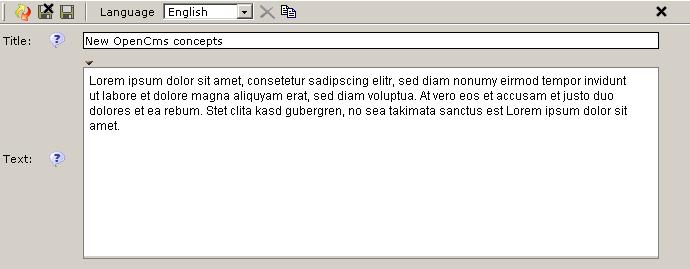
The content to be rendered by the Template JSP or a dedicated formatter JSP is stored as XML content. The given example contains 2 nodes: "Title" and "Text".
Basic Formatter
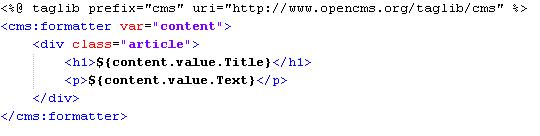
A formatter JSP is used for HTML rendering of the XML-Content. The nodes of the XML Content are accessed using EL.
Formatter Output
In the formatter output the expressions ${content.value.Title} and ${content.value.Text} get substituted by the values stored in the XML-Content.
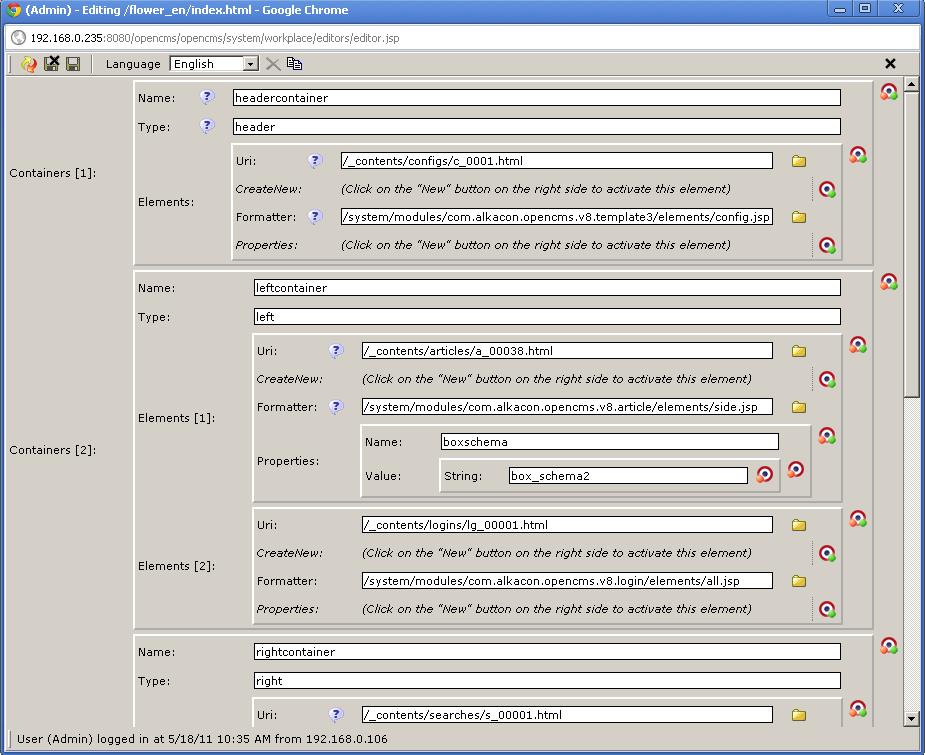
Container Page XML-Content
- The Container Page XML structure contains container nodes holding content element nodes
- The content element nodes hold references to the XML content and the formatter JSPs to render those contents.
Rendering Process
Content Composition
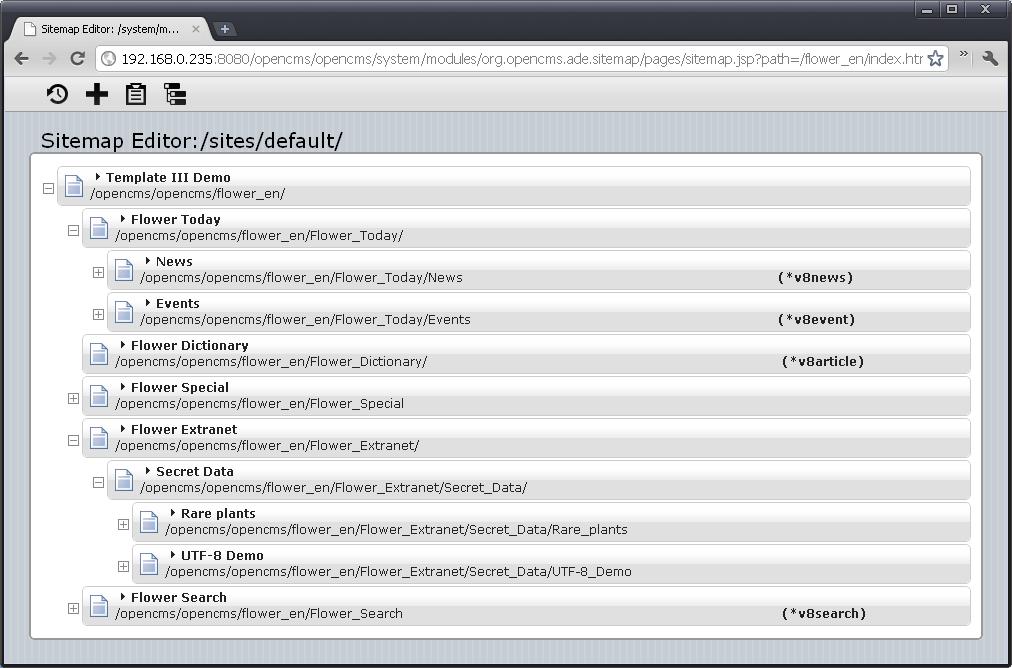
Sitemap Editor
- The Site Map Editor is a new tool to organize and create the navigation structure of a site.
- The Editor is based on the same techniques and information used in previous OpenCms versions to build the navigation.
- Creating a new navigation entry in the Editor will create a folder and an „index.html‟ file of the type "containerpage" in the VFS with the needed properties.
- Navigation entries can be rearranged by drag and drop. The VFS resources are moved accordingly.
Concept Details
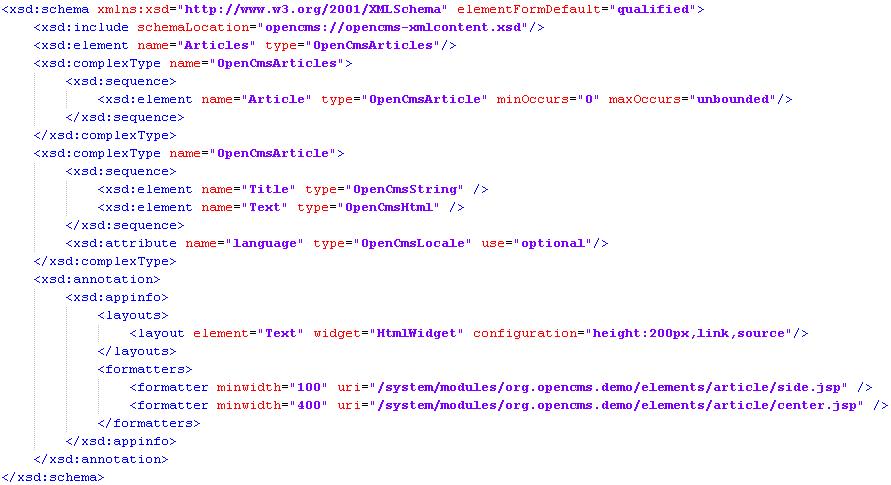
Formatter Configuration
- The same XML Content can be rendered by different formatter JSPs.
- Which formatter JSP is used for which container can be configured either in the resource type schema or in the site map configuration.
- The formatter is chosen either by the container type or the given container width.
The container tag:
<cms:container name="CENTERCOLUMN" type="center" width="500" />
Formatter definitions:
<formatter minWidth="400" maxWidth="700" uri="…" /> <formatter type="center" uri="…" />
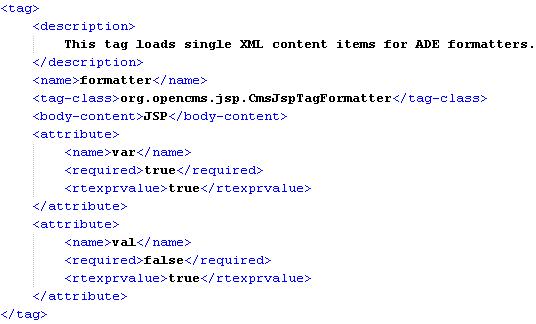
Formatter Tag
Formatter
<cms:formattervar="content" val="v"> … </cms:formatter>
Access content through:
${content.value.Title}
Or using optional shortcut:
${v.Title}
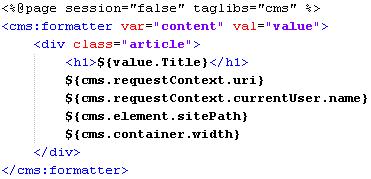
JSP Standard Context Bean
EL access the CmsJspStandardContextBean:
- ${cms. …}cms.vfs
- -CmsJspVfsAccessBeancms.requestContext
- -CmsRequestContextcms.element
- -CmsContainerElementBeancms.container
- -CmsContainerBeancms.page
- -CmsContainerPageBean
- -…
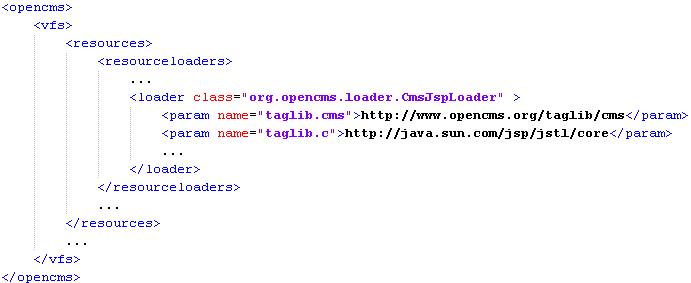
Taglibs
Convenient taglib declaration:
<%@page session="false" taglibs="c,cms" %>
Formatter JSP
Configuration
Container Page
- What needs to be set?
- Available resource types
- Model content
- New resource naming pattern
- New resources folder
Site Map
- What needs to be set?
- Pages Models
- Source File
- Default Properties
- Name
- Widget [string|select]
- WidgetConfig
- NiceName
- Description
- …
- Pages Models
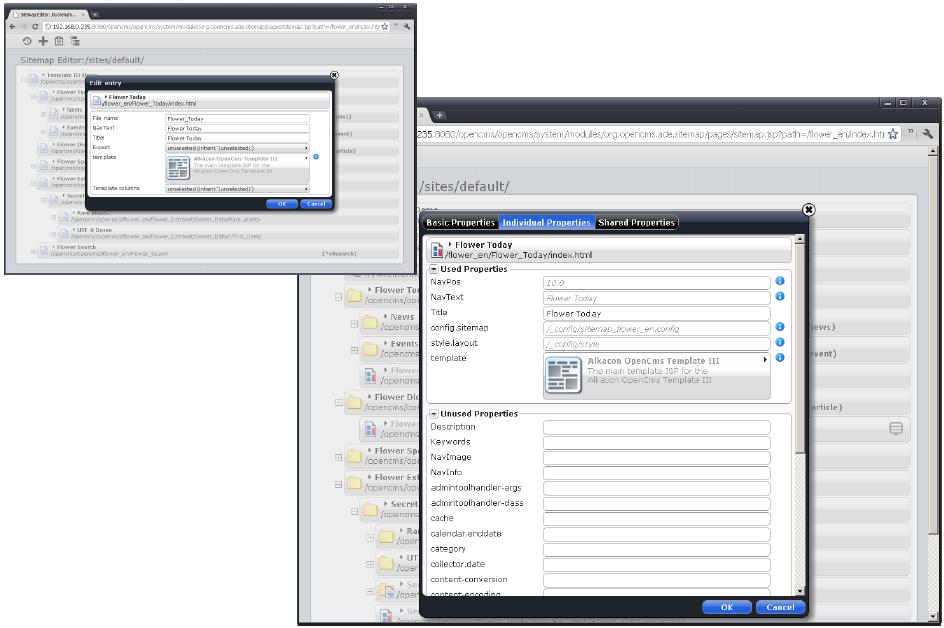
Properties Editor
- Within the Site Map Editor a new properties dialog is available.
- There is a simple dialog variant showing only configured properties. If one switches to the VFS view in the Site Map Editor all properties of a resource can be edited.
Detail Pages
- It is not necessary to create a new page in the site map for every news, article or other contents. Detail Pages can be generated to be reused for all news etc.
- The template needs to specify a detail view container by adding the attribute detailview="true"to a container tag.
- If a detail content is displayed all elements of the detail view container will be replaced by the detail element.
- Maintain a single "Detail Page" to show all contents of a specific Resource Type
- Use the <cms:link> tag to generate the link
- Link from search results, content collector lists or teaser elements
SEO and Detail Pages
- OpenCms 7:
- www.opencms.org/news/news_0001.html
- OpenCms 8:
- www.opencms.org/news/OpenCms_Days_2011/
- Unique mappings are automatically created and maintained for each XmlContentwith a defined urlmapping
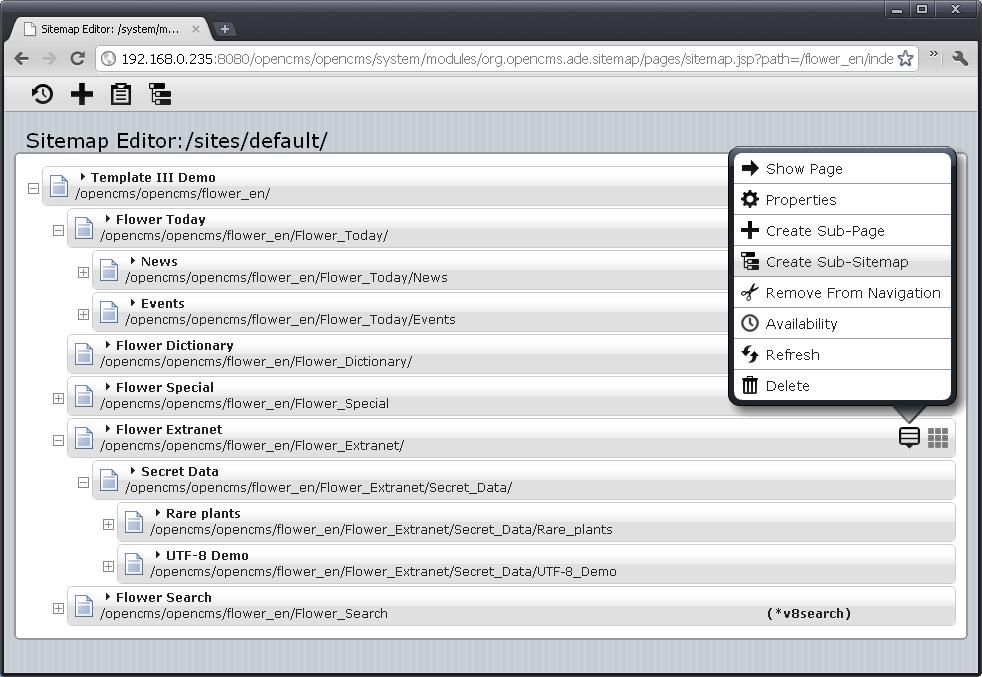
Sub Sites
- Sub Sites can be defined to allow easier maintenance of certain parts of a site.
- Sub Sites allow differing configuration for different parts of a site.
- Sub Sites are created within the Site Map Editor for an existing sub tree of the navigation.
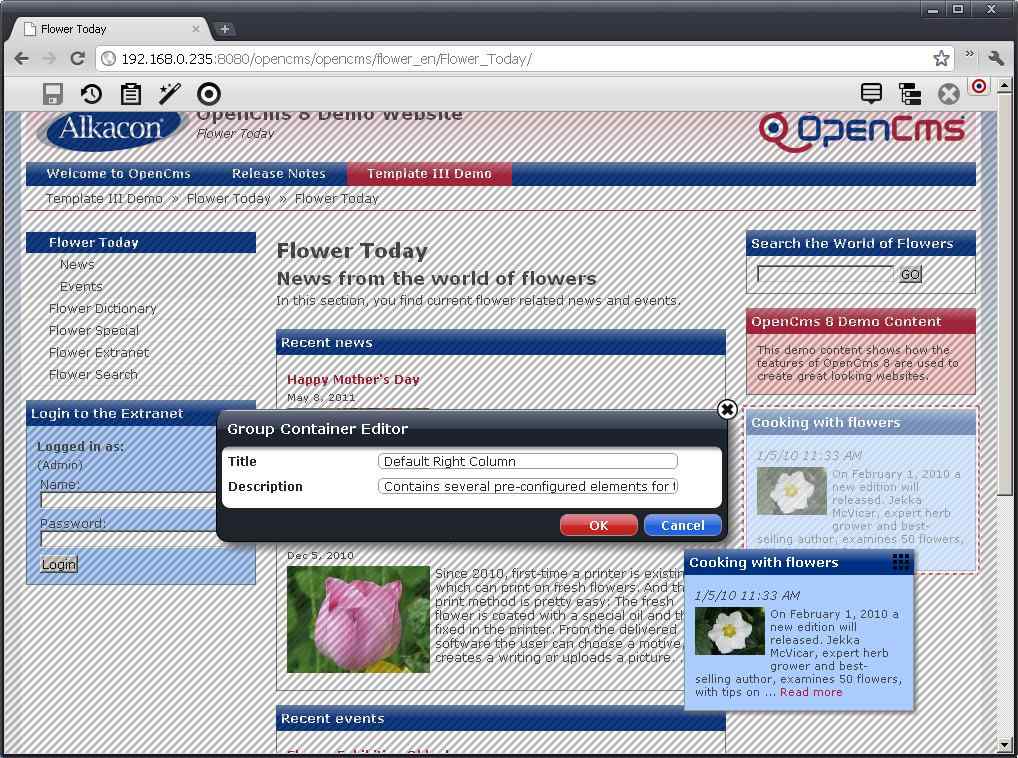
Group Container
- A Group Container is a content element referencing a group of other content elements.
- A Group Container will be rendered as if it‟s sub elements where referenced directly be the container page.
- It allows to maintain the referenced elements in one place to take effect on many pages.
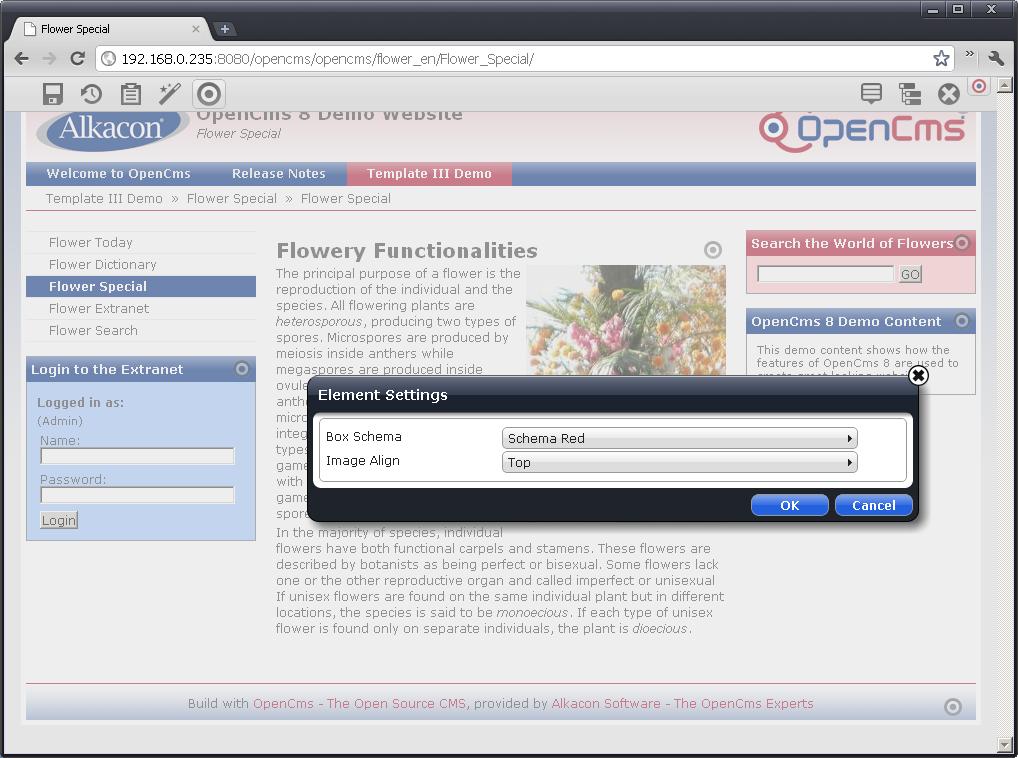
Settings
- Element Settings are key value pairs that can be set by the content editor to be applied to container page content elements.
- They can be accessed within the formatter JSP rendering an element.
- They are specific to a certain element within a container page. Settings are not inherited.
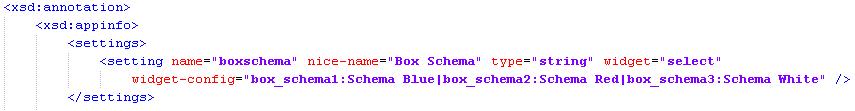
- Settings are defined in the ResourceTypeschema
- Settings are persisted in the Container page Xml
- Widgets:
- checkbox, datebox, multiselect, radio, textarea, select, string, vfslink
- Read Settings within the Formatter Jsp
<cms:elementsettings name="boxschema" escapeHtml="false" default="box_schema1" />
HTML/CSS Guideline
- The rendering process of a Container Page is based on known OpenCms techniques
- The Container Page Editor works by including JavaScript into the head of the page
- All UI elements are injected after the page is loaded
- Some HTML and CSS guidelines need to be followed to avoid collisions with the editor
- HTML
- Don't use table layouts in your template
- The HTML should be well formed
- Formatters should generate a single block HTML element
- CSS
- Avoid overflow:hiddenor overflow:scrollon container HTML elements and their ancestors
- Avoid z-index > 1000000
- Some CSS declarations may interfere with the editor UI -> avoid strong but unspecific CSS rules like:
- center *{color: red;}
- div{padding:10px !important}
JavaScript
- JavaScript within Templates and Formatter output works as intended
- The Container Page Editor will insert HTML fragments of moved, edited or new Elements into the DOM of the current page. Inline JavaScript will not be executed at that time.
- Too display alternate content check ${cms:edited==true} within the Formatter Jsp
Head Includes
•Include CSS and JavaScript resources depending on the container elements of the given page:
<cms:headincludestype="javascript" defaults="/…/jquery.js" />