Creating Plug and Play Modules for OpenCms
(Difference between revisions)
Alkacon (Talk | contribs)
(New page: = Abstract = This document explains in brief how to create Modules for OpenCms 8.0.1 or later. = Developing Web-Projects in general = There are two approaches to develop Web-Projects in ...)
Newer edit →
(New page: = Abstract = This document explains in brief how to create Modules for OpenCms 8.0.1 or later. = Developing Web-Projects in general = There are two approaches to develop Web-Projects in ...)
Newer edit →
Revision as of 16:55, 15 August 2011
Contents |
Abstract
This document explains in brief how to create Modules for OpenCms 8.0.1 or later.
Developing Web-Projects in general
There are two approaches to develop Web-Projects in general:
- "Tight coupling"
- You can develop a single Module encapsulating everything you need for your Web-Project
- This Module will only work in your concrete project
- "Loose coupling"
- You can develop generic Modules realizing a single requirement inside your Web-Project
- Those modules can than reused in other projects
- Example: One Module for one Content-Type
OpenCms Modules v7 vs. v8
- Version 7 with Template 2 and Web-Form
- Modification necessary:
- Adapt the Web-Form-Module itself
- Adapt your Website-Template
![]() Module-Update needs adoption of your Web-Project
Module-Update needs adoption of your Web-Project
- Version 8 with Template 3 and Web-Form
- Ready to use:
- Adapting Web-Form not necessary
- Adapting Website-Template not necessary
![]() Module update without any problem
Module update without any problem
The module structure
- Imagine you want to create a "plug & play" module that defines only one resource type
- Lets call this resource type "my_content"
- The XSD file for this resource type has the name "content.xsd"
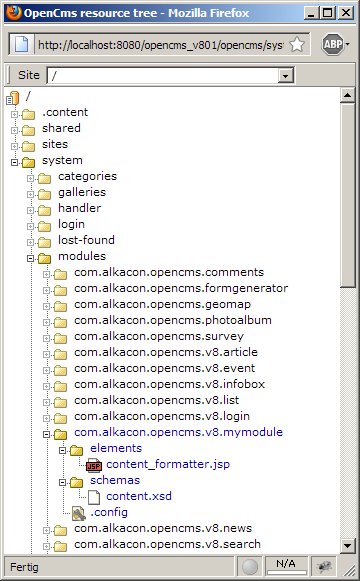
- Then your module should have the following folder structure…
The module in detail
Sitemap configuration
- The sitemap configuration is a new resource type shipped with OpenCms 8 by default
- The main function of that file is to define the resource types that are available in the container page editor
- Typically this file is stored below the Site e.g. /sites/default/.content/.config
- For creating a "plug & play" module we create a file of the resource type "module configuration" in the module folder and name it .config
- Sitemap configurations can rely inside the Module or inside a Sitemap
- When the "container page editor" tries to determine which configuration to take, it looks inside the module and in the Sitemap
- That makes it possible to configure a default behavior for a fresh module installation
- If the "container page editor" finds a configuration on both locations the Sitemap is stronger
Read more on Configuration of OpenCms Sitemap Properties
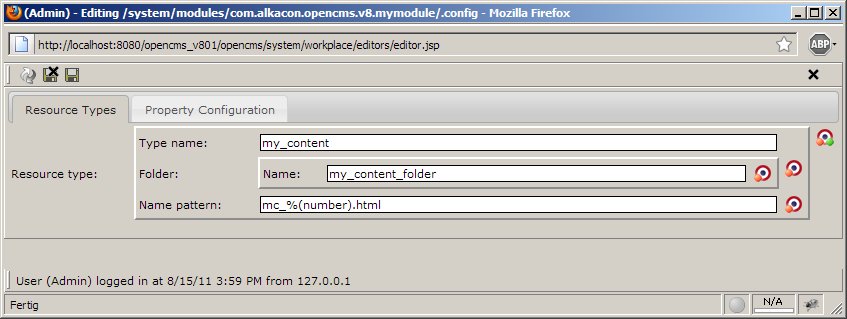
- Tab "Resource types"
- The field: "Type name" holds the name of the new resource type as displayed in the ADE "add wizard".
- The field "Folder" defines the default folder, where files of this resource type get stored. Options are:
- Name: Defines a folder of this name in the /sites/default/.content/ path. Is created automatically if non-existing.
- Path: Alternatively here you can enter the full path (e.g. /sites/default/.content/my_content_folder).
- The field: "Pattern" defines the file pattern. That tells the container page editor which filename to use for new contents.
Formatters as key technique
- The formatter‟s concept is the key technique for creating "plug & play" modules
- Formatters can be configured for each resource-type
- This is typically done in the XSD
- The new configuration allows to specify attributes that tell the formatter into which container it fits:
- uri: The path to the formatter JSP
- type: specifies the type of the container the formatter is compatible with
- minwidth: The minimum width the container must have to hold the formatter
- maxwidth: The maximum width the container must have to hold the formatter
Define a formatter:
[…]
<xsd:annotation>
<xsd:appinfo>
[…]
<formatters>
<formatteruri="/path/to/JSP" type="*" minwidth="100" maxwidth="500“ />
</formatters>
[…]
</xsd:appinfo>
</xsd:annotation>
[…]
- By setting the type to “*” the formatter can be used for each container
- The attributes minwidth and maxwidth restrict this formatter to be used in containers whose width is in-between
- A JSP that uses the <cms:formatter>-tag can access the configured width of the container
- … and can then change the presentation of a content dynamically
- That makes it possible to create formatters without any knowledge of the template
<%@pagebuffer="none" session="false" taglibs="c,cms“%>
<cms:formattervar="content" val="value">
<div class="view-article">
<h2>${value.Title}</h2>
<div class="paragraph">
<c:set var="imgwidth">
${((cms.container.width) / 2) -25}
</c:set>
<cms:img src="${value.Image}" width="${imgwidth}"/>
${value.Text}
</div>
</div>
</cms:formatter>
- In spite of the power of formatters it can happen that you use a third party module that won‘t work with your template
- In that case it is possible to write and configure your own formatter without changing the third party module
- Advantage: You can update the third party module without changes
Read more on Using formatters in OpenCms 8
Creating a new module
- Create a module with the OpenCms workplace as usual
- Create the folder structure inside the module
- Create a XSD schema for the content you want to offer with your module
- Configure the resource type and the explorer type as usual in the opencms-modules.xml
- Create a formatter that renders the content
- Add the formatter to the XSD of your content
- Create a Module configuration file .config with the help of the new wizard of OpenCms Workplace (can be found under >>Other options)
- Edit the Module configuration and set in the field "Type name" and "Folder"
- Set in the field "Pattern" the pattern you want to have for new files (e.g. mc_%(number).html)