The OpenCms 8 Demo Template Modules in Detail
Abstract
With OpenCms 8 come not one but two sets of demo templates - the simple Dev Demo "Basic Template" (BT) and the more advanced "Template III" (T3) module. These modules are a versatile starting point for building custom websites.
T3 has been developed to be a solid and feature rich foundation for the creation of individual OpenCms websites. BT is limited in functionality and design, but makes a good reference for developers looking at the source code since its structure is rather simple and straightforward.
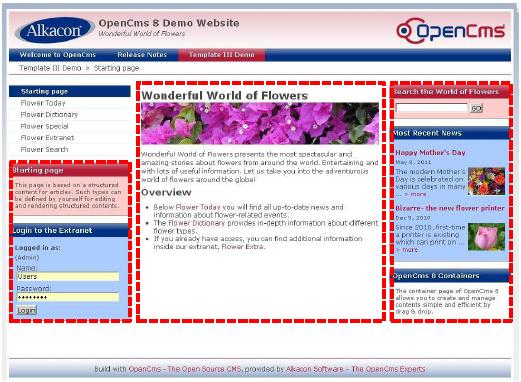
This tutorial shows examples of sites that can be built with OpenCms 8 using T3 and explain configuration options and possible extensions of this template.
This tutorial goes into details of the code structure and VFS layout used for T3, as many "best practices" learned by Alkacon have been used in this template module. It shows why T3 is a good starting point for development of custom websites.
Functions of T3 get compared to BT, to point out areas in which design and functionality requirements can lead to certain development decisions.
Template comparison OpenCms 6, 7 and 8
OpenCms 6 and 7
|
|
|
|
|
|
OpenCms 8
- Template III
- The best pratice using OpenCms 8
- Can be directly used for website development
- Loose coupling of template and content types modules
- As a starting point for a web-project
- Dev Demo
- Well documented easy to understand Use Cases
- Playground for template developers
Template III and content modules
Demo Modules
The OpenCms 8 Template III frontend features the following presets:
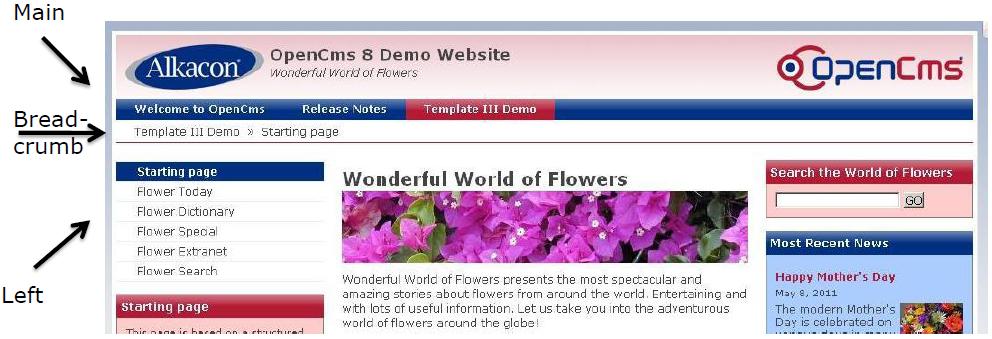
- Main Navigation
- Left Navigation
- Breadcrumb Navigation
- Configurable Layout
There is no dependency between the Template III module (com.alkacon.opencms.v8.template3) and the Template III resource types.
The following resource types are available in Template III as separate modules:
- OpenCms 8 Article
- OpenCms 8 News
- OpenCms 8 Event
- OpenCms 8 List
- OpenCms 8 Login
- OpenCms 8 Search
- OpenCms 8 Twitter
OpenCms 8 Template III
The OpenCms 8 Template III features 3 well-known navigation types:
- Main Navigation
- Left Navigation
- Breadcrumb Navigation
Those 3 navigation types are pre-configured in separate JSPs within the '/elements/menu/' subfolder of the Template III module.
The <cms:navigation> tag provides access to the navigation information. The <cms:navigation> tag is described in the /WEB-INF/opencms.tld OpenCms tag library descriptor (TLD).
A Web Container (e.g. Tomcat) uses TLDs to validate tags.
The opencms.tld describes the custom OpenCms tag library.
The navigation tag has six attributes:
- var (required)
- type(required) can be set to treeForFolder, forFolder, forSite, forResource, breadCrumb
- startLevel (optional) that reads the property "NavStartLevel" on resource or folder
- endLevel (optional)
- resource
- param (optional).
Using the navigation tag in a JSP invokes the core method org.opencms.jsp.CmsJspTagNavigation used to access OpenCms VFS navigation information on a JSP with the EL.
Example
<c:set var="navStartLevel" >
<cms:property name="NavStartLevel" file="search" default="0" />
</c:set>
<cms:navigation type="forFolder" startLevel="${navStartLevel}" var="nav"/>
<c:forEach items="${nav.items}" var="elem">
<c:set var="currentLevel" value="${elem.navTreeLevel}" />
[…]
<a href="<cms:link>${elem.resourceName}</cms:link>">
${elem.navText}
</a>
</c:forEach>
</cms:navigation>
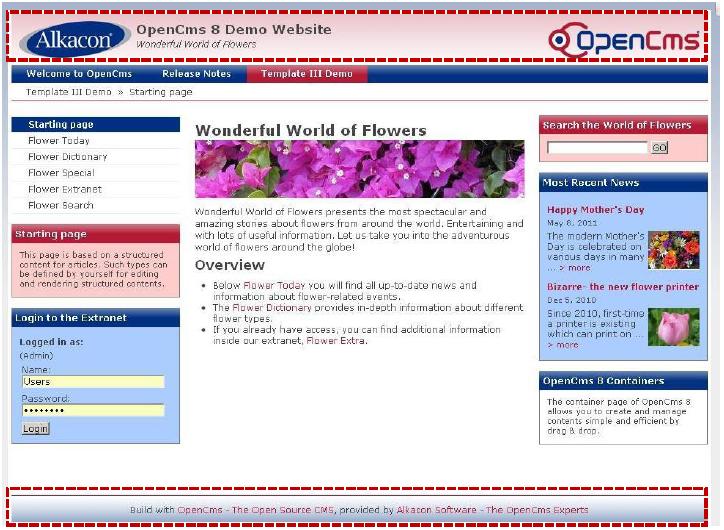
The OpenCms 8 Template III comes with a configurable header and footer.
- Drop header and footer to the model containerpage
- /_contents/_new/pages/default.html
- Edit the xmlcontent to add the required html
- Header: html of the header content
- Footer: html of the footer content
- Reminder: Set the path to the model containerpage in the sitemap configuration
- /_config/sitemap_restype.config
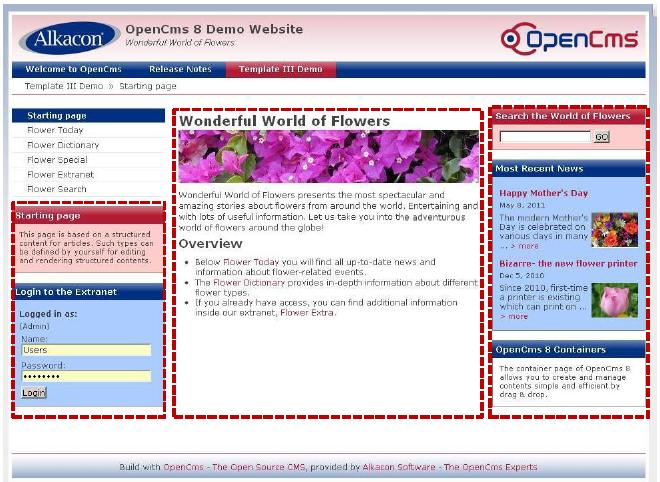
- Defines 2-or 3-columns layout
- Use property "Template columns" by editing properties of the container page directly in the sitemap.
- Xmlcontent as configuration
- t3style
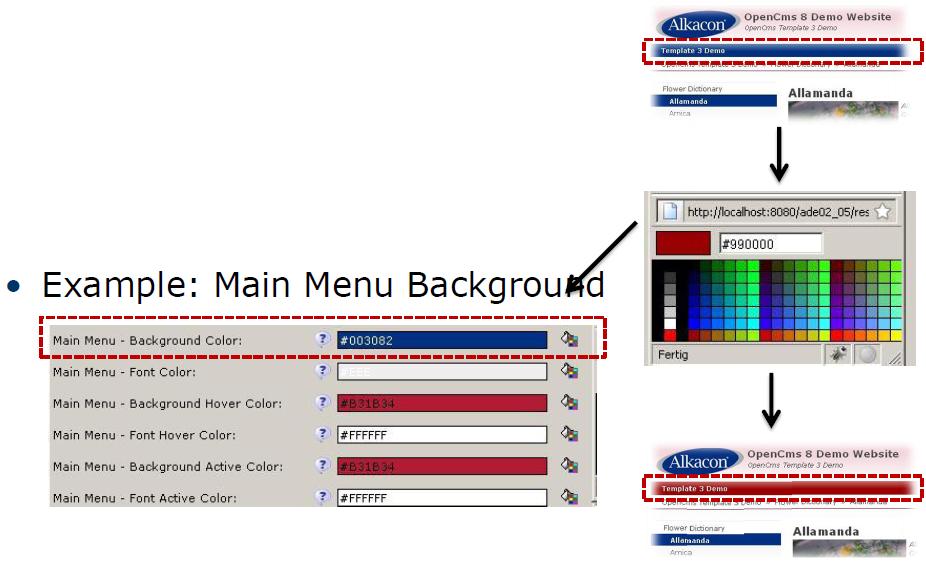
- Color settings of the template
- /_config/style
- Set properties on the site folder or on a single page:
- "style.columns"=3
- "style.layout"=/_config/style
- Template code:
<!DOCTYPE HTML PUBLIC "-//W3C//DTDHTML 4.01//EN" …>
<html>
…
<head>
<link href=
"<cms:link>/system/modules/org.opencms.frontend.template3/resources/css/style.css?
cols=<cms:property name='style.layout' file='search' />&
style=<cms:property name="style.columns" file="search" default="3" />
</cms:link>" rel="stylesheet" type="text/css">
</link>
</head>
<body>
…
OpenCms 8 Article
|
OpenCms 8 Event, News
- v8news, v8event
- Extended article content
- Event:
- Event data like start and end date, location
- Availability with release and expiration
- News
- Author name and e-mail
- Availability with release and expiration
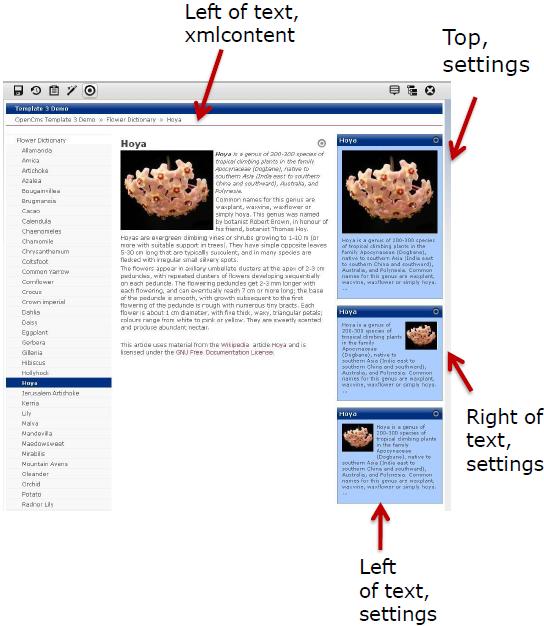
- Settings:
- Image Alignment
- Box Schema (Color)
- Show location(only event), Show time
Article - Image alignment
|
Image Alignment:
XmlContent:
Settings:
|
- XSD configuration:
<xsd:schema xmlns:xsd=http://www.w3.org/2001/XMLSchema… > <xsd:element name="V8Articles" type="OpenCmsV8Articles"/> […] <xsd:annotation> <xsd:appinfo> […] <settings> <setting name="imgalign" nice-name="Image Align" type="string" widget="select" widget-config="left : %(key.v8.article.image.left) | right : %(key.v8.article.image.right)|[..]" /> </settings> […] </xsd:appinfo> </xsd:annotation> </xsd:schema>
- Formatter:
[..]
<c:set var="imgalign">
<cms:elementsetting name="imgalign" default="left" />
</c:set>
<c:choose>
[…]
<c:when test="${imgalign== 'left'}">
<c:set var="imgclass">left</c:set>
</c:when>
<c:when test="${imgalign== 'right'}">
<c:set var="imgclass">right</c:set>
</c:when>
</c:choose>
[..]
Event – Show location
- Configuration in the XSD file:
[…]
<settings>
[…]
<setting name="showlocation"
nice-name="Show location"
type="string"
widget="checkbox"
default="true"/>
[…]
</settings>
[…]
- Available setting widgets:
- string, select, datebox, vfslink, checkbox, multiselect, radio
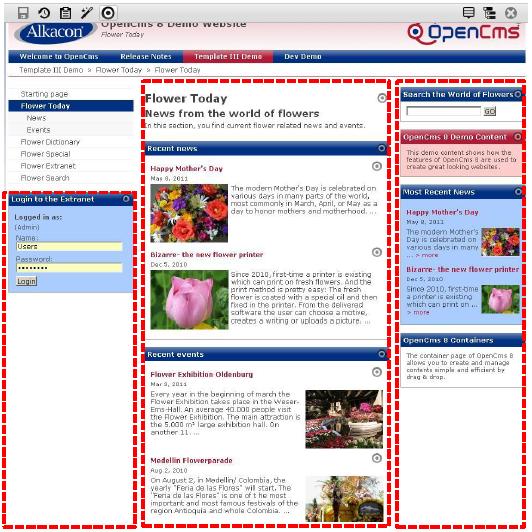
Dynamic configurable list
|
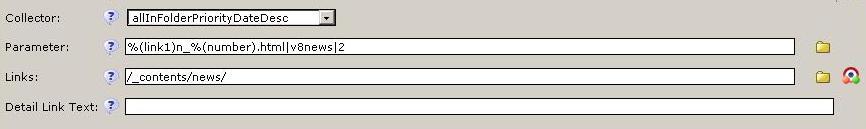
OpenCms 8 List - Collector
- Define the resources to display in the dynamic list
- Choose one of the available collectors
- Set the collector parameter
/_contents/events/e_%(number).html|v8event|2 The path to resources to collect |Resource type | Number of resources
- Link validation
- Set the vfslink to the resource folder
- Use macro as collector parameter
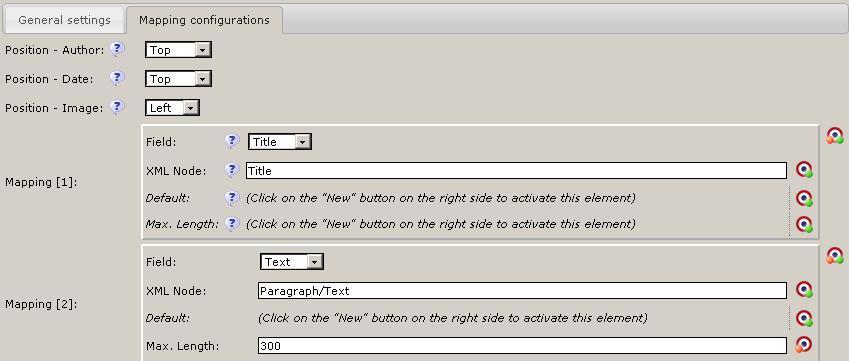
OpenCms 8 List - Mapping
- Mapping configuration
- Position: Author, Date, Image
- Mapping: Field -> Xml node of the chosen resource type
- Max length of the text
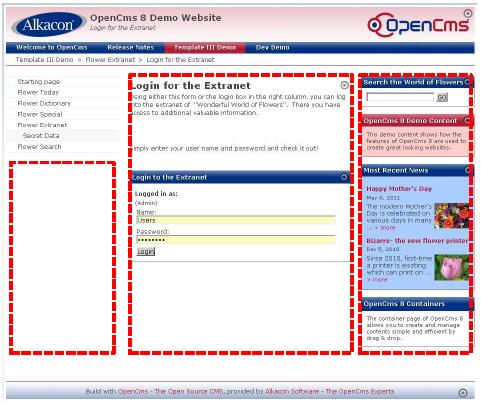
OpenCms 8 Login Form
|
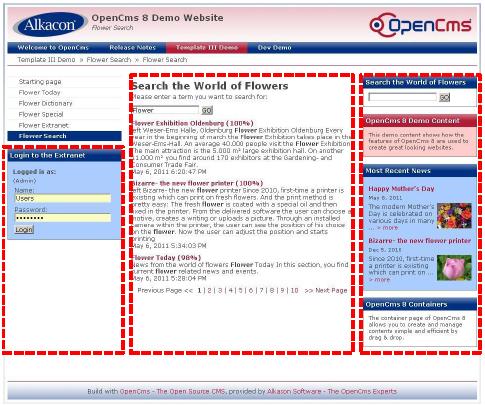
OpenCms 8 Search Form
|
- Using search form:
- Drop a search form to the left or right column
- Add a new search form (detail*) page in the sitemap
- Make detail default
- Now the search results are displayed on the detail page
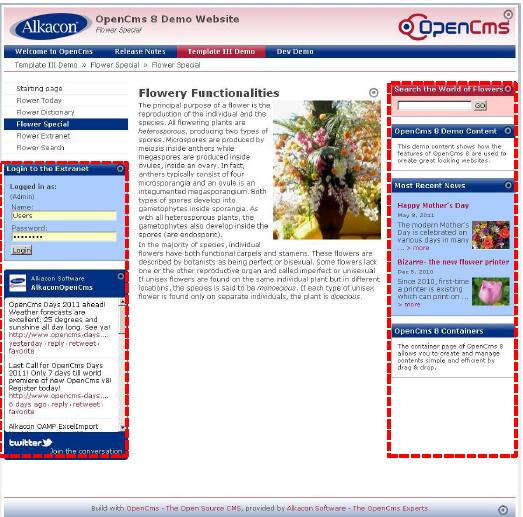
OpenCms 8 Twitter Feed
|
- Dynamic include of additional javascriptand css
- Add new tag to the template <head> :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "…"> <html><head> […] <cms:headincludes type="javascript" /> <cms:headincludes type="css" /> […] </head><body> […]
- Add new node in the content xsd:
[..]
<xsd:annotation>
<xsd:appinfo>
[…]
<headincludes>
<headinclude type="javascript" uri="http://widgets.twimg.com/j/2/widget.js" />
<headinclude type="css" uri="/system/modules/…/resources/css/style.css"/>
</headincludes>
</xsd:appinfo>
</xsd:annotation>
- Formatter:
<cms:formatter var="content" val="value">
<c:choose>
<c:when test="${cms.edited}" >
Please reload
</c:when>
<c:otherwise>
<script type="text/javascript">
new TWTR.Widget(
[…]
).start();
</script>
</c:otherwise>
</c:choose>
</cms:formatter>
Dev Demo Template
- Using and customizing Demo Templates
- Customize Template III
- Header and Footer
- Stylesheet for the site or sub sites
- 2 or 3 columns
- Flexible image alignment
- Individual settings for elements
- Dynamic elements like lists, twitter feed and search
- Extensibility of content types
- New formatter for content types
- New settings to control layout and content of element
- Additional javascript or css with <cms:headinclude> tag
- Create new content type module to use with Template III
- Use available content module as a copy model
- Important:Check the resource type ids